PRISMMI
Développement PHP - Architecture MVC
L’Université de Paris 1 se dote d’un nouvel outil pour auditer les sites web.
Ce que j'ai réalisé pour l'Université de Paris 1
Reprise d’un projet débuté par une équipe étudiante.
Commandité par Bernard Darras, sémioticien français, j’ai réalisé plus de cinquante corrections de bogues, assoupli les mécanismes d’enregistrement, réécrit les algorithmes de traitements pour les rendre plus performants et enfin ajouté des fonctionnalités pour améliorer l’expérience utilisateur.
Cette nouvelle version de PrisMMI a été déployée en janvier 2017.
Mieux comprendre PrisMMI
Plateforme collaborative
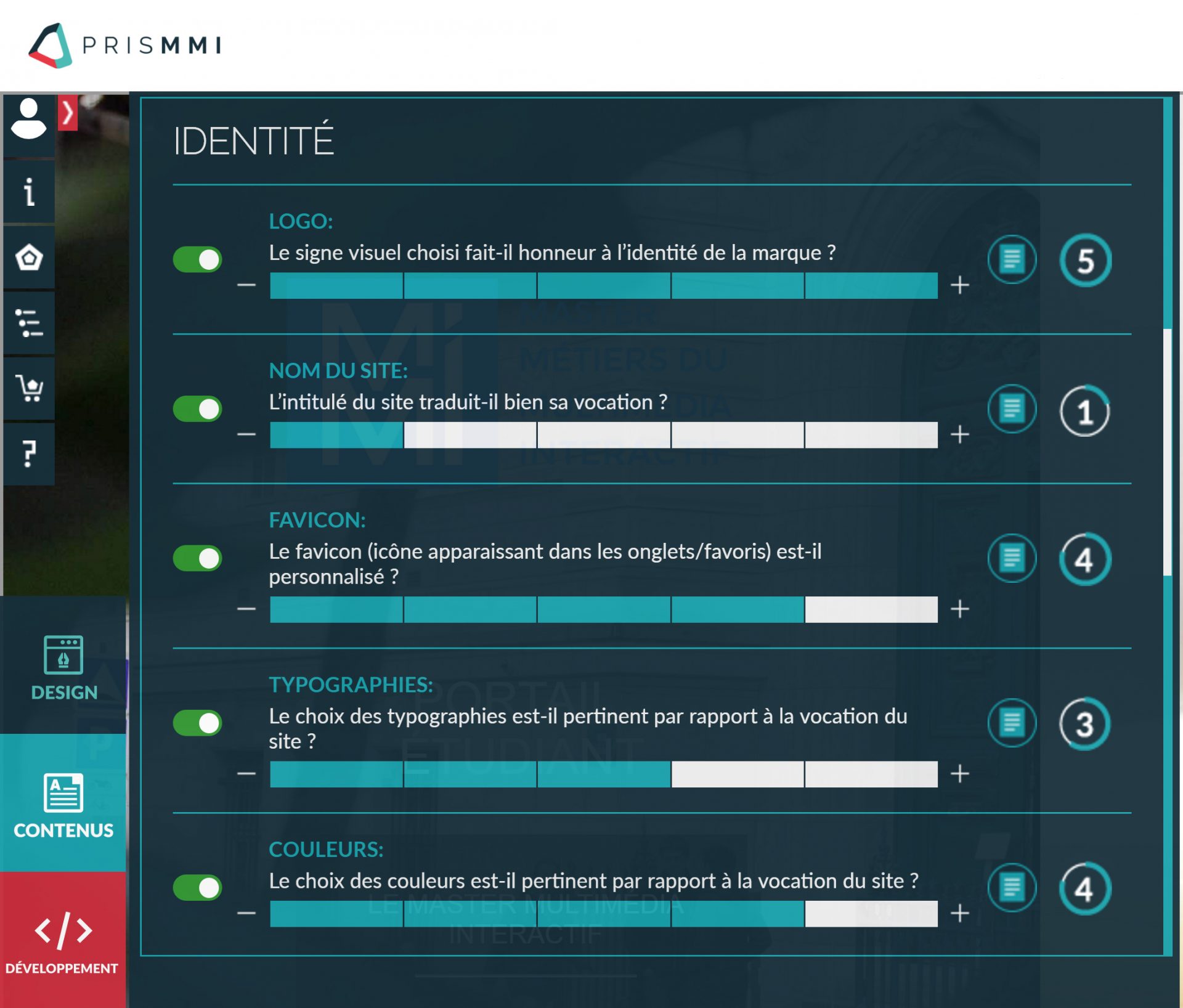
Réaliser des audits de sites web avec autant de collaborateurs que vous souhaitez. Chaque collaborateur note et juge selon ses compétences et des critères précis énoncés par le processus de notation.
Un outil d’analyse efficace
Offrir aux entreprises la possibilité de connaître les points forts et les points faibles de leur site web à travers trois thématiques (Design, Contenu et Développment).


Notation individuelle
Chaque utilisateur est invité à juger le site audité depuis son propre compte auquel il peut accéder depuis n’importe quel ordinateur.
Dans cette nouvelle version, il m’a été demandé de rajouter la nouvelle thématique Première Impression, thématique dont les questions sont posées à tous les participants quel que soit leur profil. Mais cette thématique reprend deux questions qui étaient autrefois attribué à la thématique Design.
Il a donc été nécessaire de modifier la base de données MySQL et d’effectuer une conversion de celle-ci pour transférer les deux questions autrefois attribué à la thématique Design vers la thématique Première impression sans subir de régression.
Construire des algorithmes souples
Le plus important dans ces missions est d’offrir mon expertise pour proposer des algorithmes simples mais efficace dans le but d’offrir une plateforme performante et réactive malgré un nombre important de participants.
Sécuriser le processus
Des sauvegardes par paliers ont été ajoutés pour permettre dorénavant de noter le site web en plusieurs temps. Ce système permet également de vérifier si vous êtes autorisé à noter le site.

Une refonte graphique globale
L’ensemble des icônes et logos du site web ont été retravaillés pour s’intégrer davantage à l’univers de PrisMMI. Cela a également été l’occasion de les convertir en SVG quand cela était possible dans le but de permettre une consultation des plus agréables sur écran Rétina et écran 4k.
Découvrez un exemple de rapport,
avec l’audit du site de l’Université de Paris 1 livré à la direction marketing.
En voir plus ? Accéder au site