De plus en plus en vogue, le « design vertical » répond à des besoins d’accessibilité dans le cadre de la navigation smartphone.
Mais, est-ce que cela est pertinent pour une navigation depuis un ordinateur ? C’est la question que je me suis posé à travers cet article.
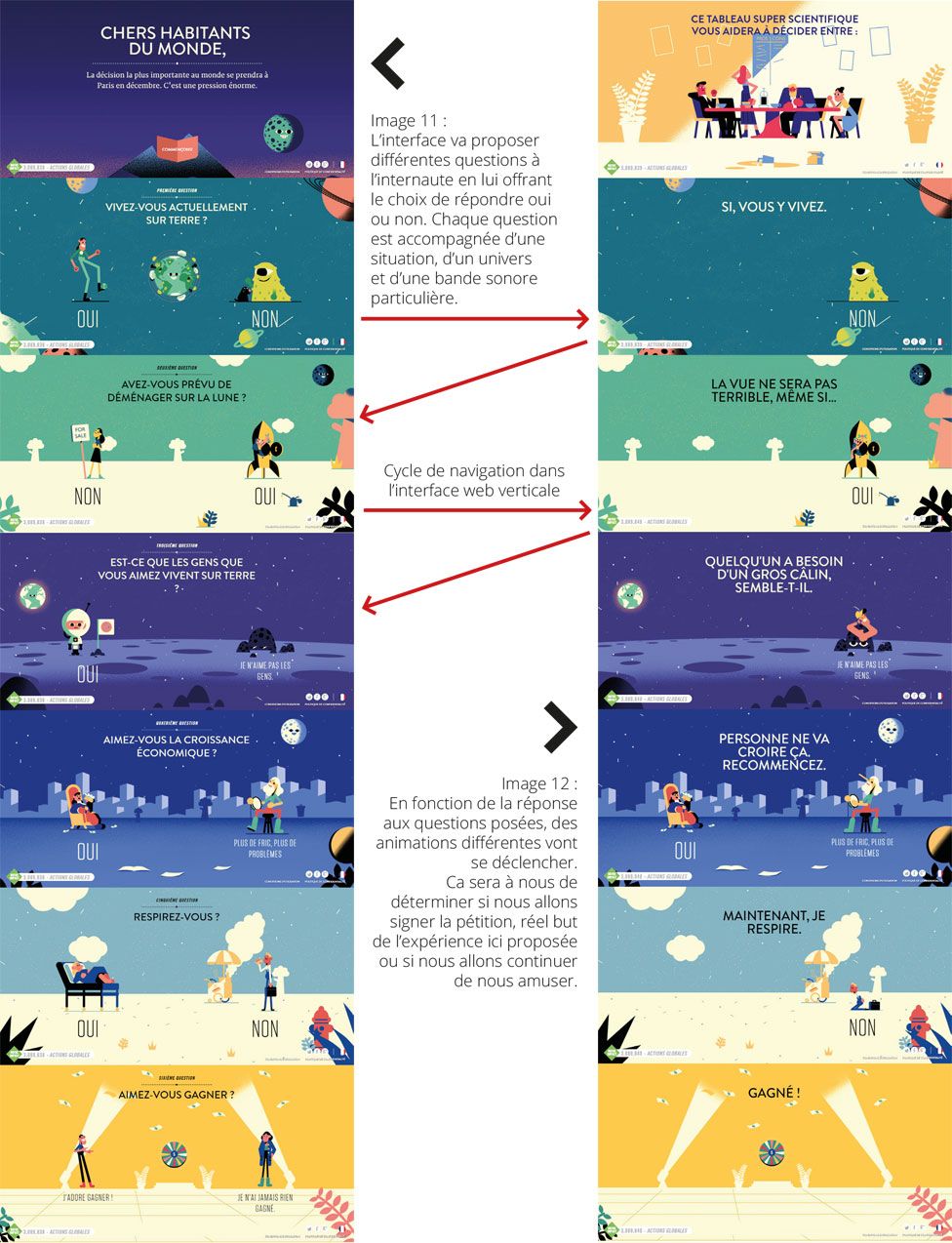
J’utilise des exemples de sites précurseurs du « design vertical » et d’autres plus récents pour dresser un tableau contrasté de son utilisation mais aussi pour montrer les avantages créatifs de cette mode.
Les sites en design vertical tendent, en proposant une lecture fixe et guidée, à renier leur héritage de web hypertextuel décentralisé et désarticulé. Ils offrent à travers une lecture guidée la possibilité de plonger l’internaute dans un univers questionnant tous les concepts fondamentaux de la navigation.